Как сделать фон в html картинкой во весь экран

Как добавить фон на страницу. CSS background-image
Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться. Каждый метод предполагает введение определенных команд. Впрочем, особой сложностью они не отличаются, а потому с этим легко справится даже новичок. Мы сейчас все расскажем.









Как сделать фон в html: порядок действий
Эта страница была переведена с английского языка силами сообщества. В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS-свойств фона и границ. Благодаря добавлению градиентов, фоновых изображений и закруглённых углов свойства фона и границ ответят на многие вопросы стилизации в CSS. CSS-свойство background является сокращением для ряда полных свойств фона, с которыми мы познакомимся в этом уроке. Если вы обнаружите сложное свойство background в таблице стилей, это может показаться трудным для понимания, так как одновременно может быть передано так много значений.
- Примеры использования
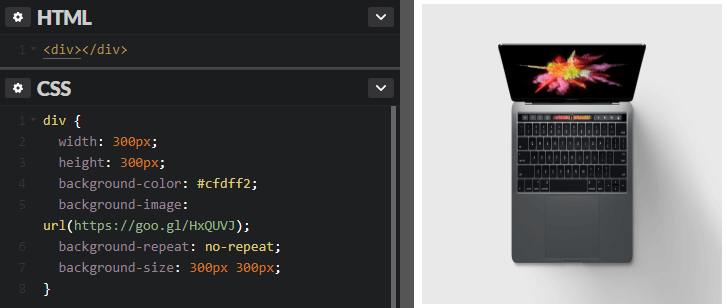
- Растянуть фоновое изображение на весь блок может быть полезным при создании веб-страницы или при оформлении блоков контента. Это дает возможность создавать интересные визуальные эффекты и делает дизайн страницы более привлекательным.
- Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту.
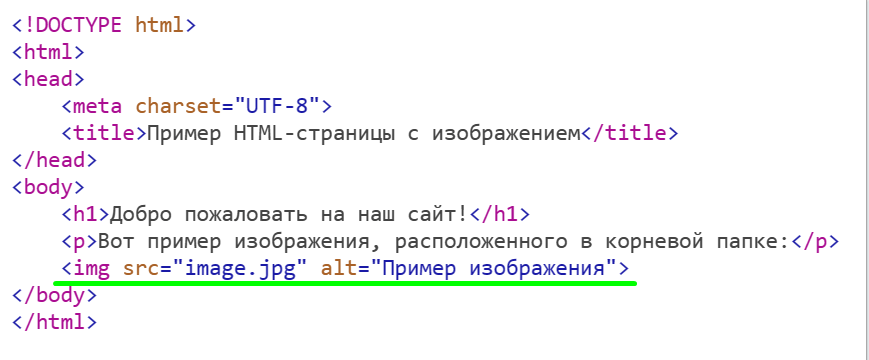
- В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его.
- Установка однотонного заднего фона с помощью html
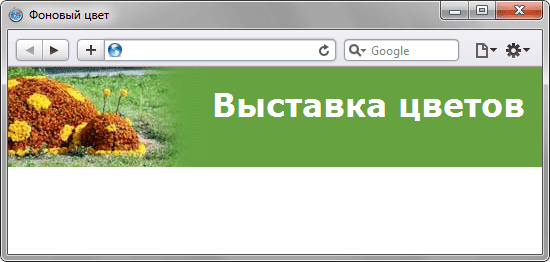
- Разрешение мониторов постоянно растёт и при вёрстке веб-страниц приходится учитывать самый широкий диапазон разрешений. Это особенно важно при использовании фонового рисунка, который либо обрезается при низком разрешении монитора, либо, наоборот, целиком не помещается при высоком разрешении.
- Еще один простой способ — использовать CSS свойство object-fit: cover.
- Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1. При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки рис.












На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html. Именно html , а не body , так как его высота больше или равна высоте окна браузера. Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover. В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.











Похожие статьи
- Поделка собачка из картона - Поделки из картона своими руками: схемы из цветного и
- Как перейти от одного цвета к другому в вязании спицами
- Интерьер спальни с орхидеями - Выбираем обои в цветочек: пусть стены расцветут! Домфронт
- Электричество в доме фото - Проводка в доме, квартире или на даче и как провести