Создания адаптивного дизайна - Адаптивный дизайн Mobile Friendly Websites Google Developers

Разработаем адаптивную версию сайта
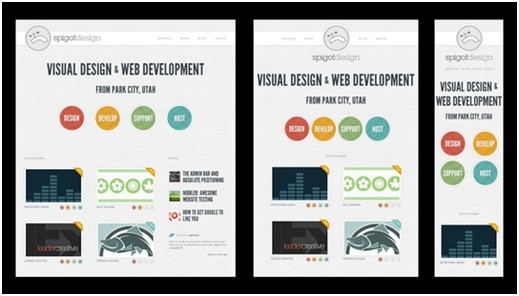
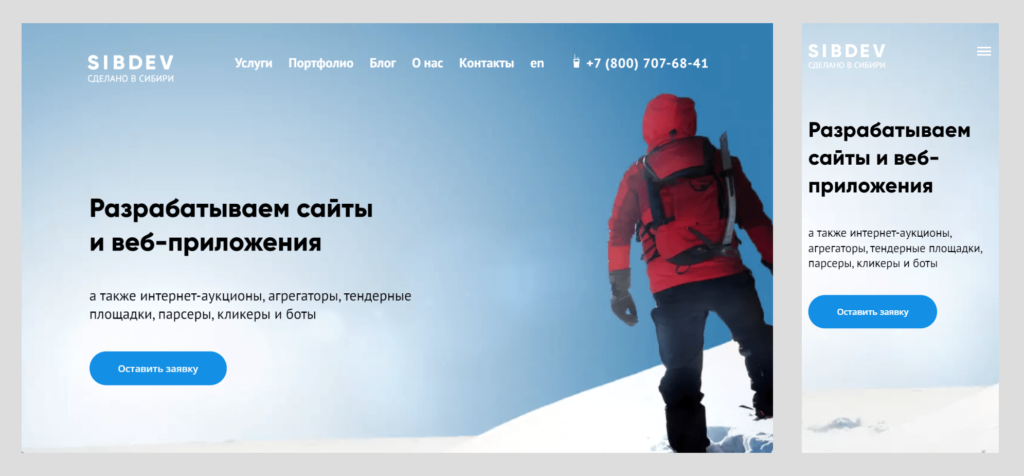
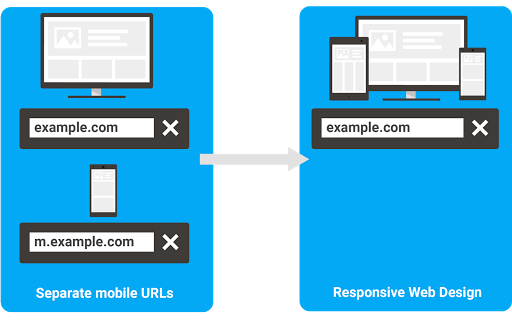
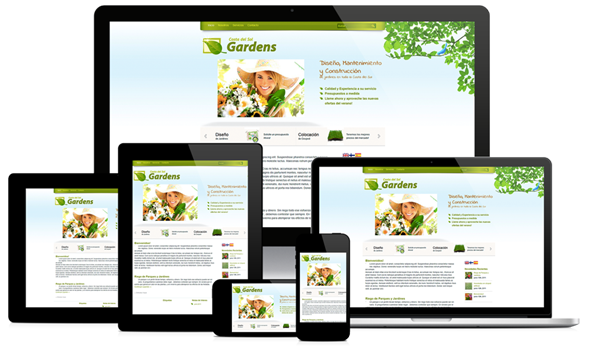
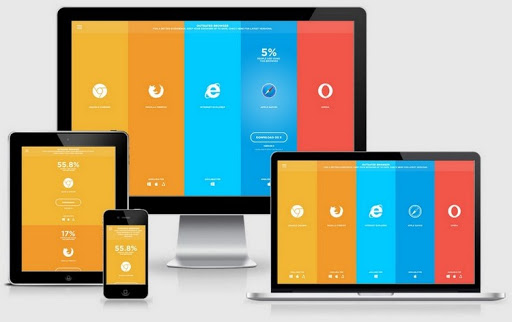
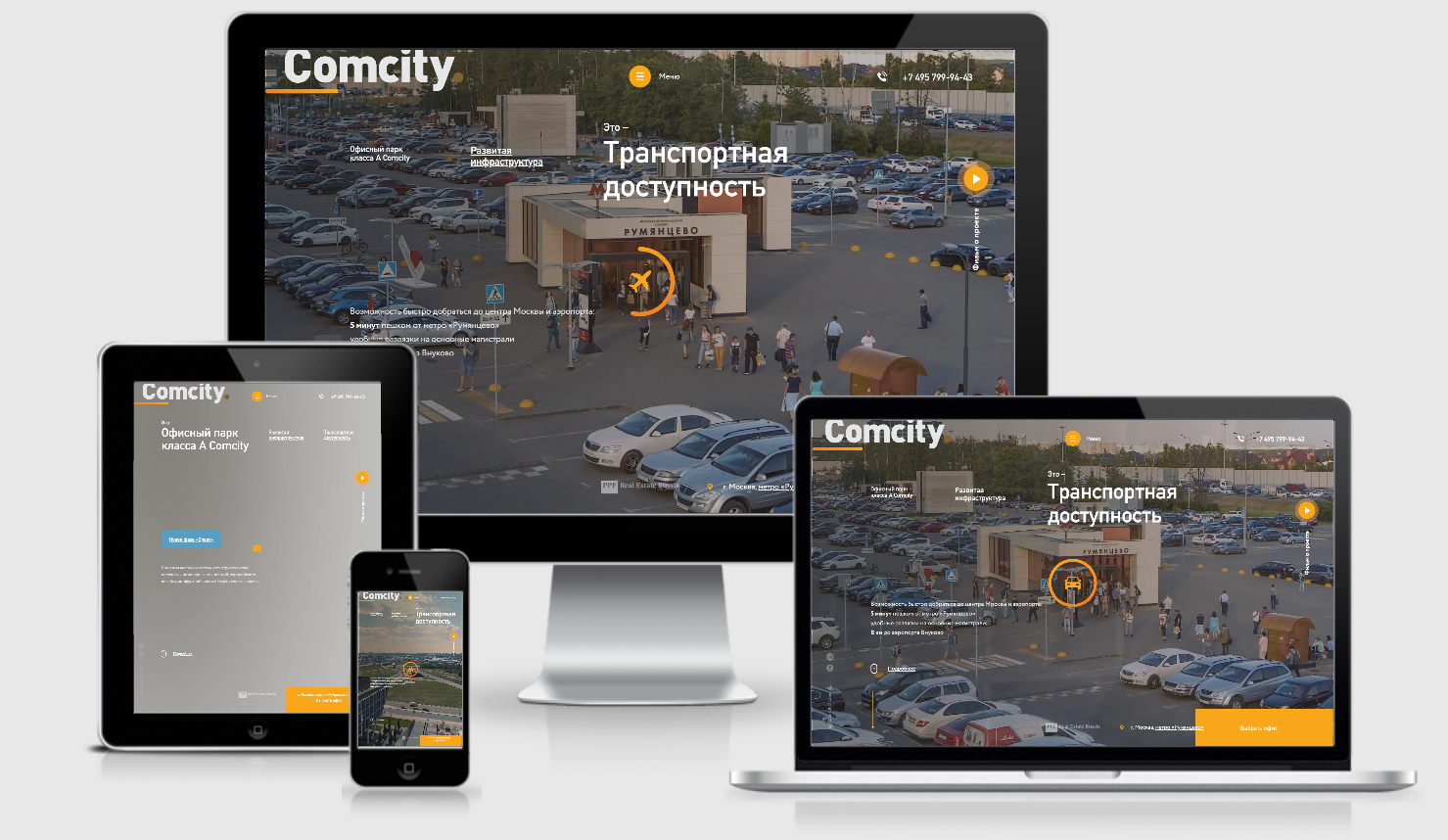
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом. Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах.













Мир не стоит на месте, а вместе с ним не должны отставать и мы. Процент посетителей с портативных устройств растет в геометрической прогрессии, в связи с этой тенденцией и будет написана эта статья. До этого дня многие посетители жаловались как в комментариях, так и мне лично на то, что данный блог попросту не влезает в их узкие экраны появляется горизонтальная прокрутка, а фон справа не прогружается.






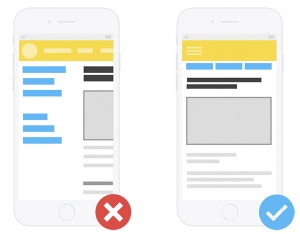
Изменение алгоритма мобильного поиска Google начался с го апреля. Это изменит позиции сайтов и повлияет на их посещаемость. Этот алгоритм будет понижать в мобильной выдаче те сайты, которые не адаптированы под использование с мобильных телефонов. Вероятно, именно по этой причине компания Google хочет быть уверена в том, что сайты, на которые вы заходите через её поисковую систему, будут должным образом оптимизированы под смартфоны и планшеты. В первых рядах окажутся сайты, которые подстраиваются под размер экрана, чей текст можно легко прочесть с любого устройства, а ссылки можно будет кликнуть без дополнительных усилий. Прежде всего, это тест на дружественность сайта к мобильным устройствам.








Похожие статьи
- Кукла модель funville brilliance fair для создания причесок - Прически для кудрявых волос (30 фото)
- История создания романа мастер и маргарита 11 класс - Журнал Ирландские кружева. Модели и схемы - Вя
- Создание дизайн проектов - Заказать дизайн сайта, создание и разработку дизайна интернет
- Текстильная кукла елены негороженко выкройки - Мастер-класс: создание объемного лица кукле - Ярмарка