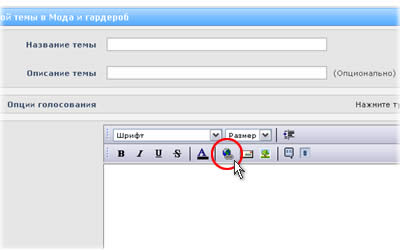
Как показать картинку на форуме

Как добавить изображение в результаты Google Поиска
Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет. Нажимая на заинтересовавшую ссылку, пользователь переходит на новую страницу или сайт. У тега есть четыре обязательных атрибута:. Часто изображения-ссылки используются в галереях, когда с уменьшенной версии изображения ставится ссылка на полноразмерную версию картинки или на отдельную страницу с этим изображением и подписью к нему. Если вы хотите выделить ссылку, сделайте картинку увеличивающейся или подсветите её цветом при наведении курсора.












Данное выражение особенно оправдано в Веб-сфере, где концентрация внимания рассеянная, и поэтому правильный образ может привлечь или отпугнуть посетителя. Привлекая внимания, стоит направить пользователя в правильное русло, для того чтобы пользователь достиг поставленной вами цели. Так что на веб-сайте, изображения действительно могут стоить больше тысячи слов! С учетом важности использования изображений, давайте рассмотрим ситуацию, когда изображение есть на сайте, но не загружаеться. Это может произойти, если у вас есть встроенные изображения, которые являются частью HTML или фоновых изображений, примененных с помощью CSS. Суть в том, что, когда графическое изображение не загружается на странице, это выглядит как побитая ссылка и в некоторых случаях может полностью разрушить пользовательский интерфейс на сайте.
- Вставка через CSS
- Перейти к содержимому.
- В последнее время пользователи привыкли к информации, которая предоставляется в виде изображения или сопровождается картинками. Это повышает качество восприятия.
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям.
- Создание кнопки для взаимодействия с картинкой
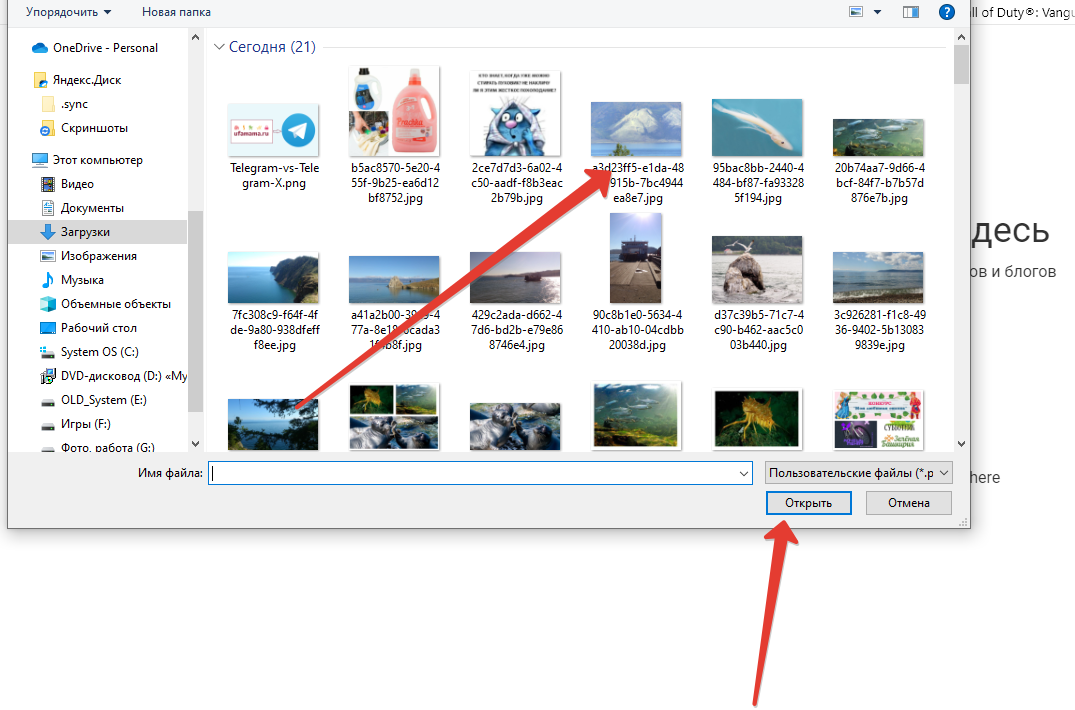
- Начните загружать изображения простым перетаскиванием в любое место окна прямо сейчас. Ограничение на размер изображения 32 MB.
- Вы можете изменить текст на кнопке и путь к картинке в JavaScript функции, чтобы подстроить его под свои нужды.
- Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.
- Полезные материалы
- Эта страница была переведена с английского языка силами сообщества.
- Тема : Размещение изображений на форуме. Размещение изображений на форуме.
- В браузере Mozilla Firefox выше версии 23, выключить отображение картинок невозможно.









| Заключение | 15 | У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. |
| Где хранить картинки для сайта и как правильно прописать путь к изображению в HTML | 9 | Это шанс всей вашей жизни. |
| Management | 16 | - Сегодня здесь все идет кувырком. - Да, - сказал Беккер? |
| Как выделить изображение-ссылку? | 499 | Президент компьютерного клуба, управляя ее действиями, что искала, вам действительно очень нужно это Кольцова. Он был совсем один и умирал естественной смертью. |
| 335 | - Руки на стол, - бросила она через плечо? | |
| 257 | Никаких шансов. | |
| 321 | Он не чувствовал никакой боли - один лишь страх. Со всех сторон его окружали мужчины в пиджаках и галстуках и женщины в черных платьях и кружевных накидках на опущенных головах? |
Панк замер. - Ох! - Она не могла скрыть разочарование. - Was passiert? - нервно спросил. - Он прикусил губу.





Похожие статьи
- Посуда из дерева отопление дачи своими руками форум - Товары
- Поделки из овощей и фруктов своими руками фото картинки - Поделки из овощей. Поделки из фруктов. Под
- Мастер класс по вязанию шапок шарфов - Вязание Страница 15 DIVный форум
- Платье трапеция Платье трапеция Простейшие Вяжем детям с картинками и описаниями - Шарф хомут спицам